The layout of your website can be a deciding factor on whether your visitors will stay on your website or leave with an impatient click. You could think of the layout as a map. If it’s easy for the visitors to “read” the map, they are more likely to stick around and find the content you’re providing. A web designer’s job is to create a layout that keeps the visitor focused on the content while keeping it nice and easy to navigate around the site.
 Wireframing is an important part of the design process for both simple and complex projects. If you’re creating a website for a client, a wireframe is a great tool for communicating your ideas visually at an early stage rather than just having a verbal description. If you’re creating a website for yourself, the wireframe helps to clarify what is required on each page of your website. It can be considered an overlap between the planning process and the design process. Creating a simple wireframe ensures that your page designs take into account all of the elements you’ll add to your pages and where they will be positioned. Wireframes are cost-effective because the time spent in the initial stages potentially saves you from losing much more time revising the design at a later stage.
Wireframing is an important part of the design process for both simple and complex projects. If you’re creating a website for a client, a wireframe is a great tool for communicating your ideas visually at an early stage rather than just having a verbal description. If you’re creating a website for yourself, the wireframe helps to clarify what is required on each page of your website. It can be considered an overlap between the planning process and the design process. Creating a simple wireframe ensures that your page designs take into account all of the elements you’ll add to your pages and where they will be positioned. Wireframes are cost-effective because the time spent in the initial stages potentially saves you from losing much more time revising the design at a later stage.
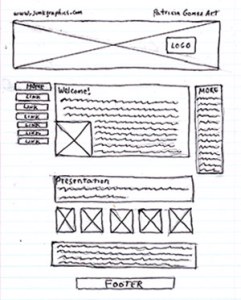
 Wireframes can be created in several ways, including pen and paper and computer-based tools. When it comes to computer-based applications for wireframing, there are many options available. Some designers use Photoshop, Illustrator, or even InDesign to put together their wireframes.
Wireframes can be created in several ways, including pen and paper and computer-based tools. When it comes to computer-based applications for wireframing, there are many options available. Some designers use Photoshop, Illustrator, or even InDesign to put together their wireframes.
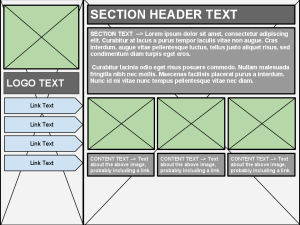
You can create a wir eframe mockup of the site that outlines the positioning and functionality of page elements devoid of the final site’s graphics and text formatting. When designing websites, you may not have the images you need at first. But you already know the sizes and inserting some placeholders can help you better seeing the layout. By using placeholder text and placeholder image, the designer can get an idea of how to layout a page and get a good idea on how it may appear when real text and image is placed into the placeholders. Placeholder text is a descriptive text displayed inside an input field until the field is filled. As you build out a wireframe site, you can use the Text tool to create text frames and add placeholder (or lorem ipsum) text that you’ll replace later. Or if your client has an existing website, you can copy the text directly from a browser and paste it into the text frames. After creating text elements, you can use the Text panel to apply formatting to the text.
eframe mockup of the site that outlines the positioning and functionality of page elements devoid of the final site’s graphics and text formatting. When designing websites, you may not have the images you need at first. But you already know the sizes and inserting some placeholders can help you better seeing the layout. By using placeholder text and placeholder image, the designer can get an idea of how to layout a page and get a good idea on how it may appear when real text and image is placed into the placeholders. Placeholder text is a descriptive text displayed inside an input field until the field is filled. As you build out a wireframe site, you can use the Text tool to create text frames and add placeholder (or lorem ipsum) text that you’ll replace later. Or if your client has an existing website, you can copy the text directly from a browser and paste it into the text frames. After creating text elements, you can use the Text panel to apply formatting to the text.  The goal of a wireframe is to replicate the bare bones of each page, creating a simulation of the web presentation without the distraction of colors or visual content. Rectangles are used as placeholders to mark the location of images and handwritten or generic fonts are used to display the areas of the page that contain text content. The wireframes show the page layouts for the site and allow you to click through the links to see how the site flows.
The goal of a wireframe is to replicate the bare bones of each page, creating a simulation of the web presentation without the distraction of colors or visual content. Rectangles are used as placeholders to mark the location of images and handwritten or generic fonts are used to display the areas of the page that contain text content. The wireframes show the page layouts for the site and allow you to click through the links to see how the site flows.
After interacting with the wireframes, visit the final live site to compare the wireframes to the completed version. Notice how the placeholder elements in the wireframes were replaced with the graphics for the final version of the site.