What Are Web Safe Colors?
Back in the early days of the internet there was a reason to be concerned about consistency in how browsers displayed the colors. Many computer screens back then had 8-bit color displays, which could only display 256 different colors. The computer system itself uses some 40 colors, for menus and such, and the remaining 216 colors could be used to display the actual web pages.
Although computers have a capacity for at least 256 colors, only 216 colors are common to all older computers. Newer computers are equipped with 64 thousand colors (16-bit) and the highest quality systems deliver 16.7 million colors (24-bit). However, approximately 10% of all computers are limited to 256 colors (8-bit).
WEB SAFE COLORS:
Web Safe, or Browser Safe palettes as they are also referred to, consist of 216 colors that display solid, non-dithered, and consistent on any computer monitor, or web browser, capable of displaying at least 8-bit color (256 colors). The reason why this palette contains only 216 colors, instead of the maximum 256 colors, is that only 216 out of the basic 256 colors will display exactly the same on all computers. The combination of Red, Green and Blue values from 0 to 255 gives a total of more than 16 million different colors to play with (256 x 256 x 256). Most modern monitors are capable of displaying at least 16384 different colors.
A Windows user opens a word processor document created on a Macintosh (or viceversa) and sees a lot of odd characters in place of the expected punctuation marks and other extended characters. While the basic character set of lowercase and upper case characters and numerals map identically on all platforms, each computer platform treats some extended characters, like ampersands, foreign currency symbols, accented characters, and so forth, differently. So what is gray on a Windows monitor, might display pale yellow on a Macintosh browser. In the same way that there are common characters and numbers that are consistent among computer platforms, so there are colors that display the same. These are what we call Web Safe colors.
 Web colors are colors used in displaying web pages, and the methods for describing and specifying those colors. Colors may be specified as an RGB triplet or in hexadecimal format (a hex triplet). They may also be specified according to their common English names in some cases. Often a color tool or other graphics software is used to generate color values. In some uses, hexadecimal color codes are specified with notation using a leading number sign (#).
Web colors are colors used in displaying web pages, and the methods for describing and specifying those colors. Colors may be specified as an RGB triplet or in hexadecimal format (a hex triplet). They may also be specified according to their common English names in some cases. Often a color tool or other graphics software is used to generate color values. In some uses, hexadecimal color codes are specified with notation using a leading number sign (#).
 If your web site has a solid colored background, make it a Web Safe color. That’s your guarantee the color will not embarrass you when it displays on the other computer platforms. And on older computers capable of displaying but 256 colors at a time, and there are still a lot of those relics around, your background will display clean and non-dithered.When you create an image or text image that will contain an invisible background color, make the background color the same as your web site (which should be a Web Safe color). Or, pick a Web Safe color that comes very close to your background color or background texture. Using a Web Safe color, on the other hand, should produce a cleaner image like the one shown on the right.
If your web site has a solid colored background, make it a Web Safe color. That’s your guarantee the color will not embarrass you when it displays on the other computer platforms. And on older computers capable of displaying but 256 colors at a time, and there are still a lot of those relics around, your background will display clean and non-dithered.When you create an image or text image that will contain an invisible background color, make the background color the same as your web site (which should be a Web Safe color). Or, pick a Web Safe color that comes very close to your background color or background texture. Using a Web Safe color, on the other hand, should produce a cleaner image like the one shown on the right.
A color model is a system for creating a full range of colours from a small set of primary colors. There are two types of colour models: additive and subtractive. Additive color models use light to display color, while subtractive color models use printing inks. The most common color models that graphic designers work with are the CMYK model for printing and the RGB model for computer display.
RGB
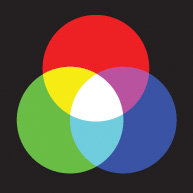
 The RGB color model is an additive color model. In this case red, green and blue light are added together in various combinations to reproduce a wide spectrum of colors. The primary purpose of the RGB color model is for the display of images in electronic systems, such as on television screens and computer monitors and it’s also used in digital photography. Cathode ray tube, LCD, plasma and LED displays all utilize the RGB model.
The RGB color model is an additive color model. In this case red, green and blue light are added together in various combinations to reproduce a wide spectrum of colors. The primary purpose of the RGB color model is for the display of images in electronic systems, such as on television screens and computer monitors and it’s also used in digital photography. Cathode ray tube, LCD, plasma and LED displays all utilize the RGB model.
For web-page design the colors used are commonly specified using RGB. Today, with the predominance of 24-bit displays, it enables most users to see 16.7 million colors of HTML RGB code. In web page design, there are 216 so-called ‘web-safe’ RGB colors represented by hexadecimal values. Quite simply, the web-safe color palette consists of the 216 combinations of red, green and blue.
Color is often a key aspect of artwork. However, the colors you see on your artboard aren’t necessarily the colors that will appear in a web browser on someone else system. You can prevent dithering (the method of simulating unavailable colors) and other color problems by taking two precautionary steps when creating web graphics. First, always work in RGB color mode. Second, use a web-safe color.
CMYK
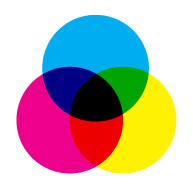
 The CMYK color model (four-color process) is a subtractive color model. Primarily used in printing, CMYK works by partially or completely masking colors on a white background. The printed ink reduces the light that would otherwise be reflected. That’s why this model is called subtractive because inks ‘subtract’ brightness from a white background from four colors: cyan, magenta, yellow and black. Black is used because the combination of the three primary colors (CMY) doesn’t produce a fully saturated black. This is evident in the central black color created by the overlapping circles in the color chart above.
The CMYK color model (four-color process) is a subtractive color model. Primarily used in printing, CMYK works by partially or completely masking colors on a white background. The printed ink reduces the light that would otherwise be reflected. That’s why this model is called subtractive because inks ‘subtract’ brightness from a white background from four colors: cyan, magenta, yellow and black. Black is used because the combination of the three primary colors (CMY) doesn’t produce a fully saturated black. This is evident in the central black color created by the overlapping circles in the color chart above.
CMYK is able to produce the entire spectrum of visible colors due to the process of half-toning. In this process, each color is assigned a saturation level and miniscule dots of each of the three colors are printed in tiny patterns. This enables the human eye to perceive a specific color made from the combination. In order to improve print quality and reduce moiré patterns, the screen for each color is set at a different angle.
 In printing, a spot color is a single ink color that is printed using a single printing plate. Thousands of unique colors have been given names or assigned numbers allowing designers to match any specific colors in different locations without contact with one another. Pantone® is the dominant spot color printing system used as the industry standard in North America and Europe.
In printing, a spot color is a single ink color that is printed using a single printing plate. Thousands of unique colors have been given names or assigned numbers allowing designers to match any specific colors in different locations without contact with one another. Pantone® is the dominant spot color printing system used as the industry standard in North America and Europe.